
💭 UI/UX design artefacts
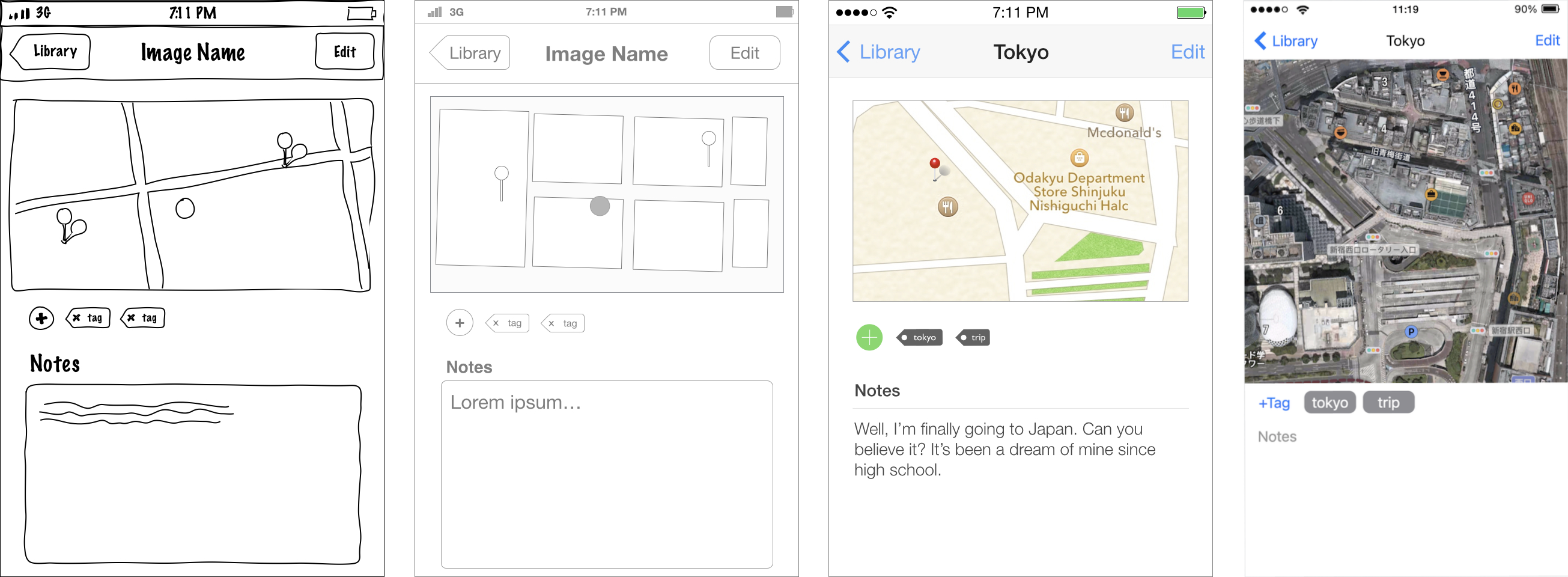
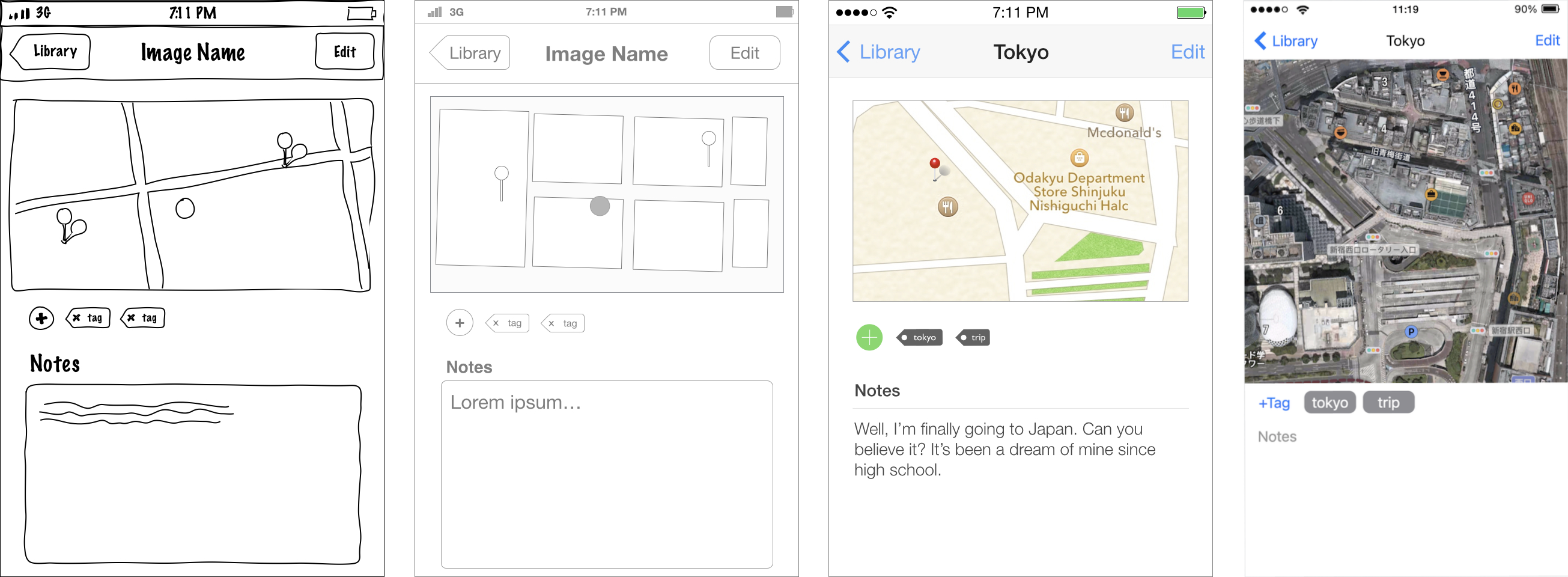
Compare and contrast different design artefacts (sketch, wireframe, mockup, and prototype) in terms of their fidelity, speed, cost and use cases.

Compare and contrast different design artefacts (sketch, wireframe, mockup, and prototype) in terms of their fidelity, speed, cost and use cases.
(via Why It’s Important to Sketch Before You Wireframe – UX Movement ) Where by “Code” you should really read “Prototype”.
Expressing UX Concepts Visually :: UXmatters Words and Objects are not Enough Why Visuals are Important A More Visual Approach to Communicating UX Concepts (…) I hope using these ideas will help you to make your UX deliverables more visual—and your concepts more readily understandable to your clients and stakeholders. I believe this greater understanding will help you to get buy-in for your concepts more quickly and easily.