
💭 UI/UX design artefacts
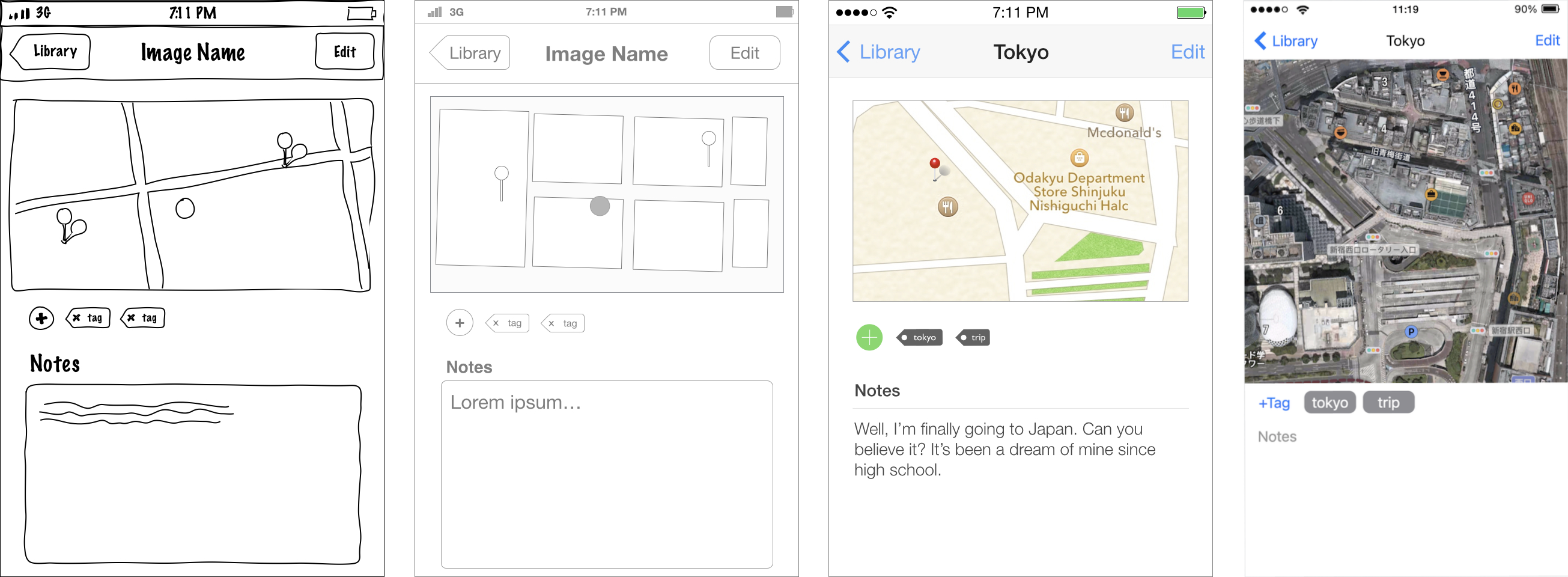
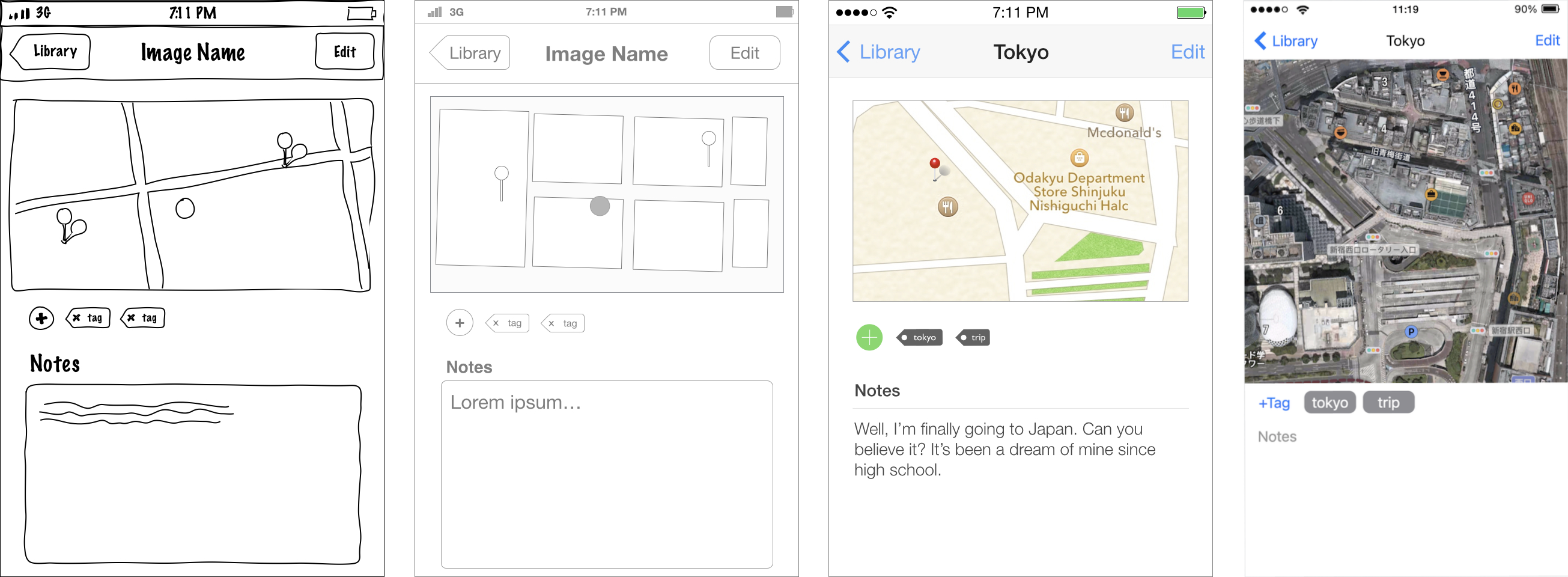
Compare and contrast different design artefacts (sketch, wireframe, mockup, and prototype) in terms of their fidelity, speed, cost and use cases.

Compare and contrast different design artefacts (sketch, wireframe, mockup, and prototype) in terms of their fidelity, speed, cost and use cases.
(via Why It’s Important to Sketch Before You Wireframe – UX Movement ) Where by “Code” you should really read “Prototype”.
sketchplanations: Mobile is snorkelling. Desktop is diving. Metaphors for interface design from Rachel Hinman via Mobile First .
POP – Prototyping on Paper | iPhone App Prototyping Made Easy Design on Paper Take Pictures Simulate